Spren
Project Overview
Spren is a personal project, I wanted to create an AR prototyping tool concept for creatives.
Design Challenge
Create a tool that allows designers to place augmented reality experiences into their prototypes.
Constraints
- My imagination!
- Personal project with no deadline, so lot's of procrastination

UX/UI Designer
Figma
Spline
Premiere Pro
1 month
Proof of Concept
1
Step 1. Empathize
Many designers without a technical background find it a challenge to get started in augmented reality design. To work effectively with AR you need to learn game development and coding, the learning curve is pretty steep.
"How do I get started in AR design?"
I learned this from personal experience designing for AR. During a research project to develop an AR measurement app, my team had to find workarounds to haphazardly show functionality to the client. It wasn't until the second phase of the project when we brought a game developer on board, were we able to truly demonstrate our designs.
Proposed Solution
I wanted to create a prototyping tool that was simple for designers to use. But also had the flexibility to integrate their AR ideas into wireframes.
Who is my user and what are their needs?
Designers who would like to prototype their AR ideas.
What problems do they have that your product will solve?
It is difficult to effectively visualize how AR will appear in your wireframes and mockups without completely building out an MVP in Unity. Spren will allow designers without a programming background to do this.
Step 2. Research
There will soon be a high demand for more AR experiences. Facebook, Amazon, Apple, and Google have built teams and are buying companies in a race to have the first and best AR glasses on the market.
More information can be found in these PDF and URL links:
Facebook AR PDFApple AR URLGoogle AR URLIn Summary:
With big tech expanding and investing in AR – as well as the advent of AR glasses at a reasonable price point – there will be a higher demand for AR experiences. I believe designers will need an effective way to prototype these experiences.
Step 3. Ideation
Sketches helped me flesh out the vague idea I had in my head. I was trying to understand what the best way to put AR into wireframes, what features I would need, and how a user could accomplish their goal.

The user flow.
Step 5. Wireframing
With a better sense of what I wanted out of the tool, I began sketching wireframes.
No, these sketches were not drawn by a child. I drew them all by myself.
Wireframe sketches, click to enlarge.
Low fidelty wireframes.
High fidelity wireframes.
High fidelity wireframes – mobile.
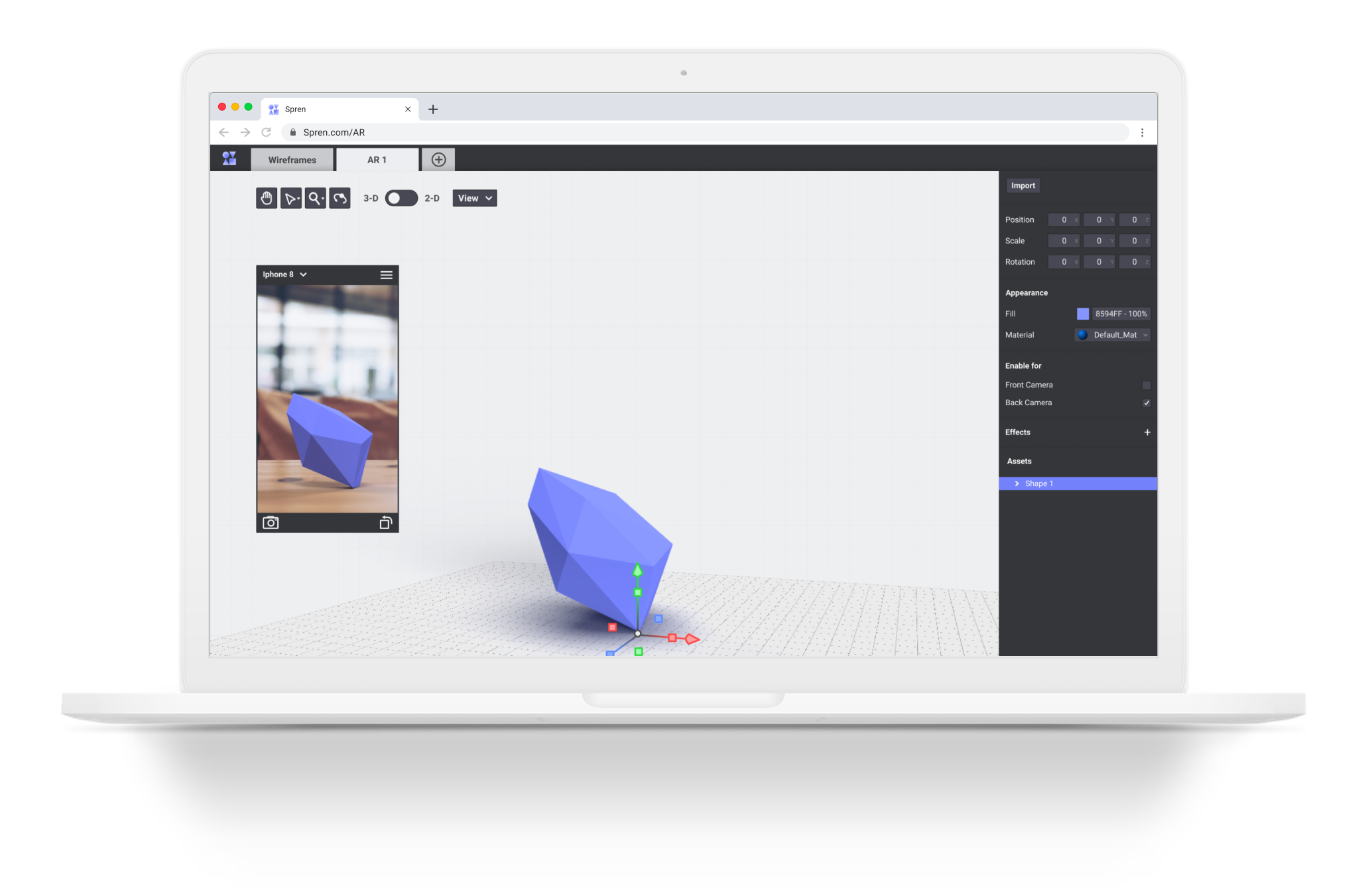
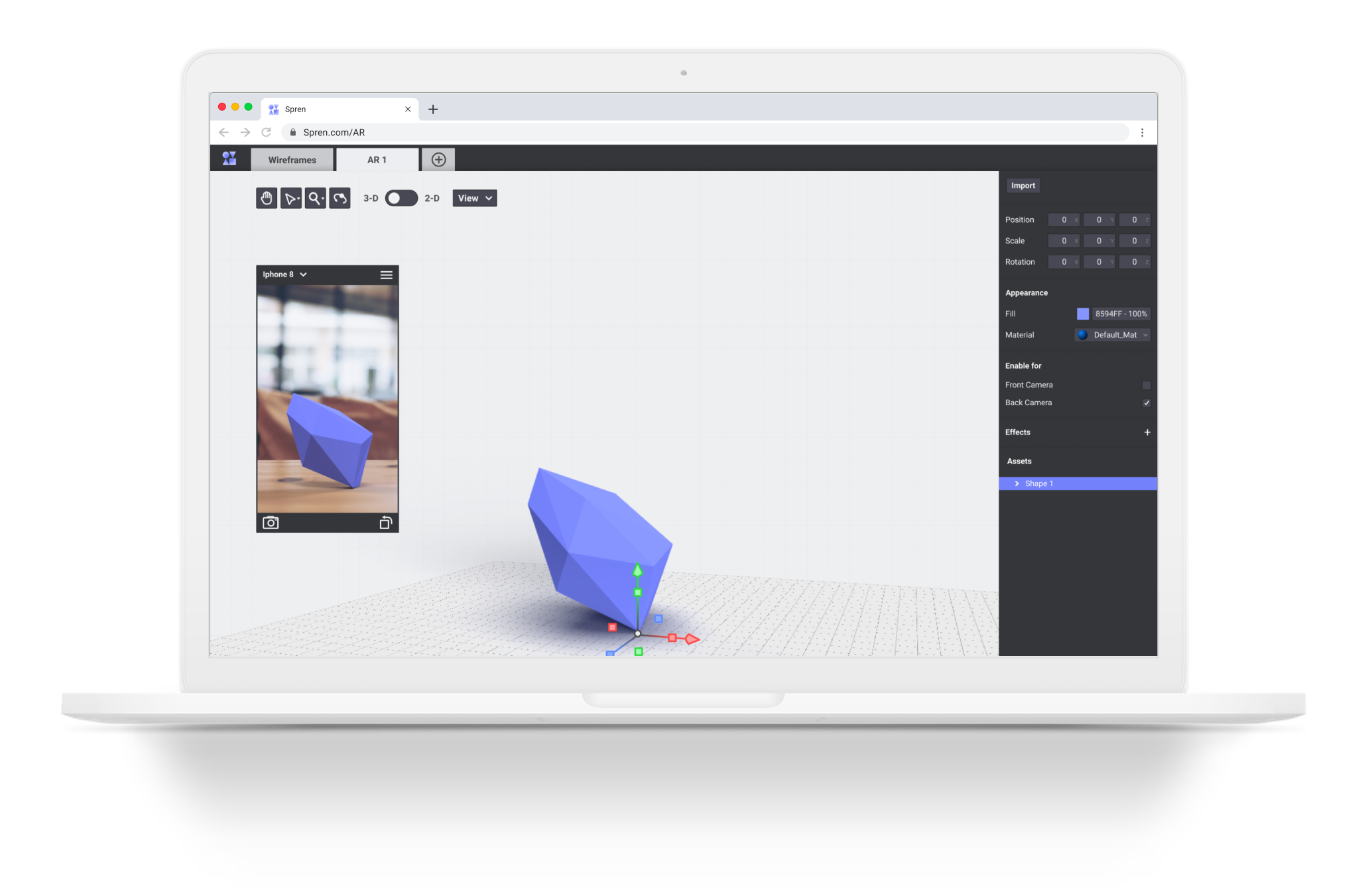
Conclusion
For now, I have placed mobile screens into the wireframes tab. But the intent for this product would be to import screens of other AR mediums — like glasses — as well. Teams designing for mixed reality experiences will need to prototype in 2-d and 3-d planes simultaneously, this is my attempt to blend the two.
This project is still a work in progress, but I am very excited about it and glad to finally put it out there. There were many necessary features I didn't think about with the initial idea, but iterations were able to tease them out.
If you want to talk more about the project — or about the future of AR — feel free to reach out; I'd love to chat.